Adding images to the media library
On this page, you will learn how to add images to the media library.
Files can be in the following format: JPG, JPEG, SVG or PNG.
The video, below, shows how to add images to the media library. Once these are "saved" in the media library, they can be used at any point in time, for any pages.
When uploading the image to the media library, you will be asked to chose Alt Text for it (description) and a title for it. Do not leave these fields empty.
Make sure that the "Published" checkbox at the bottom of the page is ticked, before saving. If you are building a page and your image does not appear in the media library, it might be because it has not been published.
Remember to make sure that your images are the correct size and weight (see all media specs here) for them to show up correctly. Please also make sure they are correctly named for SEO (see guidelines here). This also makes it easy to find them in the future.
Adding video thumbnails
When adding video embeds, you will need to add a thumbnail. The procedure is just like adding an image. Please follow the correct specs for thumbnails that ensures readability. Please avoid too much text and logos. The "focus" of the image should remain towards the centre of the image.
Image search feature

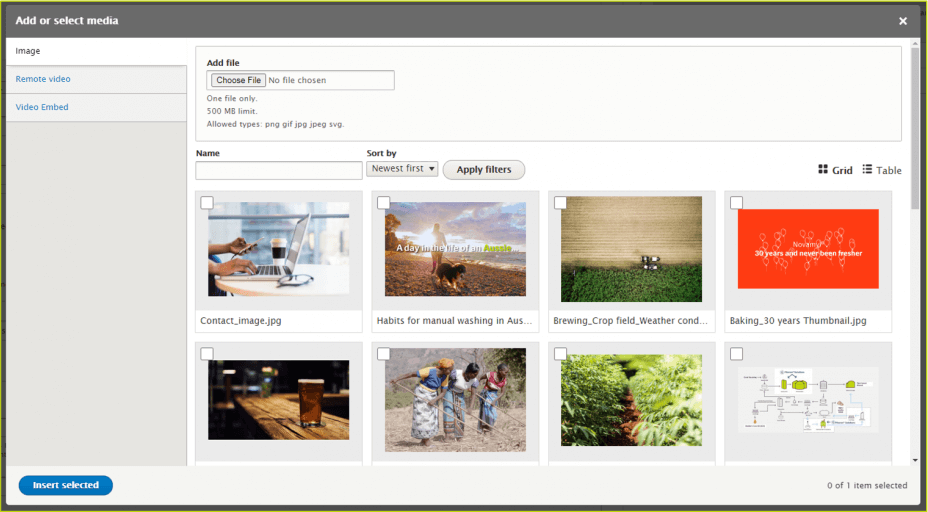
Image search feature
When adding an image to a module, this window will pop up. Here, you can add a new image, or search for one that has been previously uploaded by using the name filtering.
Chose "Image" on the left-hand side menu, then click on the image you would like to use. Click on "Insert selected". The window will automatically close after choosing your selected image.
Tip: if the image does not load after 20 seconds, this means the file is too heavy. Check to see if the file format and weight is correct.